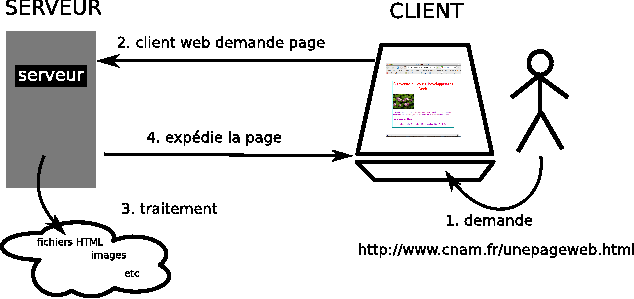
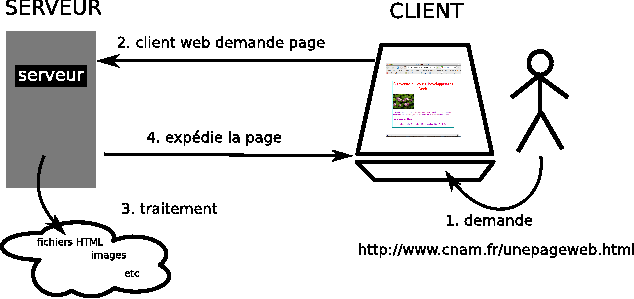
Naviguer: dialoguer avec un serveur web

Uniform Resource Locator (adresse web)
| http | :// | www.cnam.fr | / | …/repertoire/… | / | unepage.html |
| ↑ | ↑ | ↑ | ↑ | |||
| protocole | adresse du serveur | chemin vers le fichier/ | page demandée |

Uniform Resource Locator (adresse web)
| http | :// | www.cnam.fr | / | …/repertoire/… | / | unepage.html |
| ↑ | ↑ | ↑ | ↑ | |||
| protocole | adresse du serveur | chemin vers le fichier/ | page demandée |






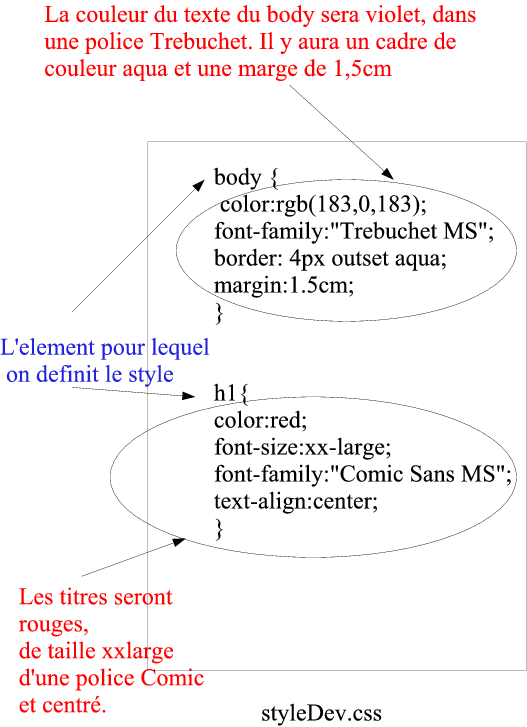
body {background-color:white;}
h1 {color:red;font-size:xx-large;}
Feuille de style: fichier texte en langage CSS (extension css)



A chaque lecture, la page fournie est potentiellement différente