Exemple (résultat)

- présentation choisie par le navigateur. Ex.
<em>en italiques - modifications possibles par css.
On sépare le contenu et la présentation
Principe :
XHTML
XML (Extensible Markup Language)
.html
avec votre éditeur<h1>Tortues</h1> <p> Les tortues sont les seuls reptiles ayant une carapace dure et osseuse. <br/>ça fait rếver !</p>
<
et se termine par >
.<nom_de_la_balise> contenu
</nom_de_la_balise>
<nom de la balise />
exemple :
<img src="grnarrow.gif" alt="description de
l'image" width="10px" height="10px" />
Définition : le mot élément désigne une balise et ce qu'elle contient.
Exemple : Dans
<h1>Cours de <em>HTML</em></h1>
<em> et <h1>
<h1>Cours de
<em>HTML</em></h1> est un élément ;<em>HTML</em> aussi ;
<p> un exemple <em> incorrect</p></em>
<p> un exemple <em> correct</em></p>
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"/> <title>Ma belle page</title> </head> <body> <h1>Un exemple de page</h1> <p>Ô la <em>jolie</em> page</p> </body> </html>
head
. Informations diverses utiles au navigateur.
Au minimum : titre du document.
body
contient le texte du document.
body
En XHTML, Le corps ne peut contenir que des blocs (donc encadré par des balises)
⇒ On ne peut donc pas directement écrire du texte (XHTML)
h1,..,h6h1: la plus importanteh6 : la moins
importante<p><em>
(mise en évidence) : «
c'est important »<strong>
(forte mise en évidence).i :
sert à démarquer un bout de
texte (parce qu'il est dans
une autre langue, parce qu'il
s'agit d'une citation...)
comme <i>alea jacta est</i>
<!-- Texte qui est ignoré par le navigateur... à destination du programmeur. -->
<br/> (à éviter,
préférer <p>);
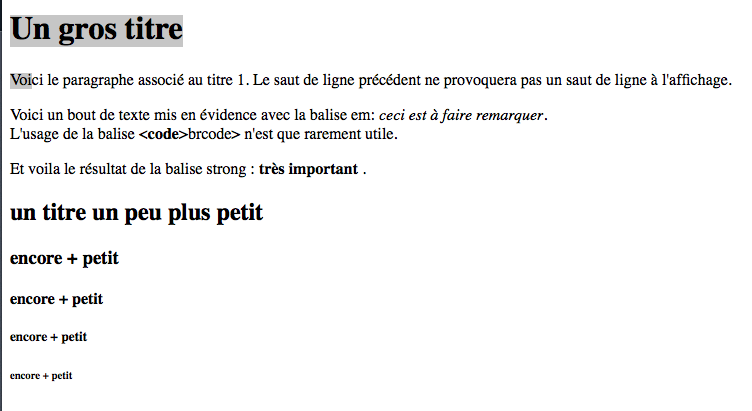
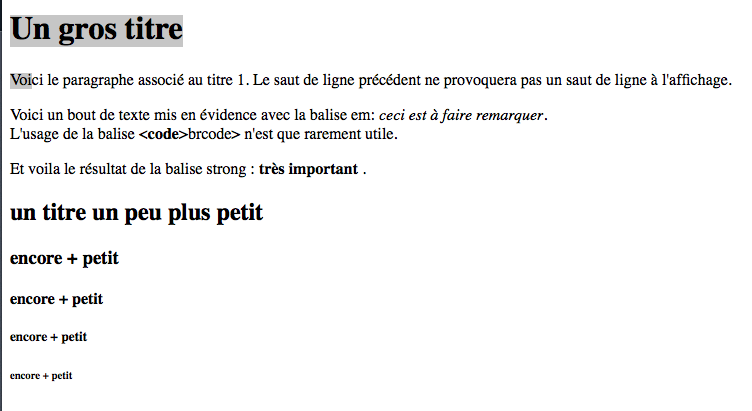
<body>
<h1>Un gros titre</h1>
<p>Voici le paragraphe associé au
titre 1. Le saut de ligne précédent ne provoquera pas
un saut de ligne à l'affichage.</p>
<p>Voici un bout de texte mis en évidence avec la balise em:
<em>ceci est à faire remarquer</em>.<br/>
L'usage de la balise
<code>br</code> n'est
que rarement utile.
</p>
<p>Et voila le résultat de la balise strong : <strong>très
important</strong> .</p>
<h2>un titre un peu plus petit</h2>
<h3>encore + petit</h3>
<h4>encore + petit</h4>
<h5>encore + petit</h5>
<h6>encore + petit</h6>
</body>

<em>
en italiquesUne liste est
<ul> ou <ol>
;<li></li> ;Il existe plusieurs sortes de listes :
ul;ol
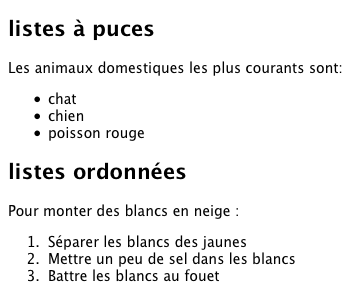
<h2>listes à puces</h2>
<p>Les animaux domestiques les plus courants sont:</p>
<ul>
<li>chat</li>
<li>chien</li>
<li>poisson rouge</li>
</ul>
<h2>listes ordonnées</h2>
<p>Pour monter des blancs en neige :</p>
<ol>
<li>Séparer les blancs des jaunes</li>
<li>Mettre un peu de sel dans les blancs</li>
<li>Battre les blancs au fouet</li>
</ol>

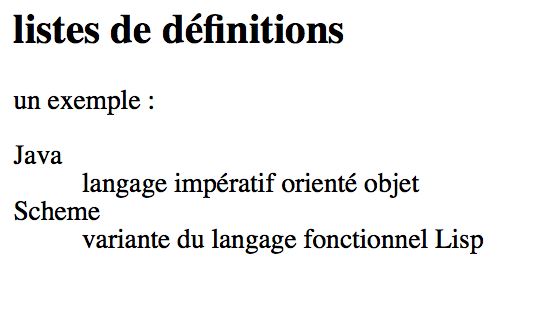
<h2>listes de définitions</h2> <p>un exemple :</p> <dl> <dt>Java</dt> <dd>langage impératif orienté objet</dd> <dt>Scheme</dt> <dd>variante du langage fonctionnel Lisp</dd> </dl>

<ul></ul> ou <ol></ol>
ne contient que des éléments li
<li></li>
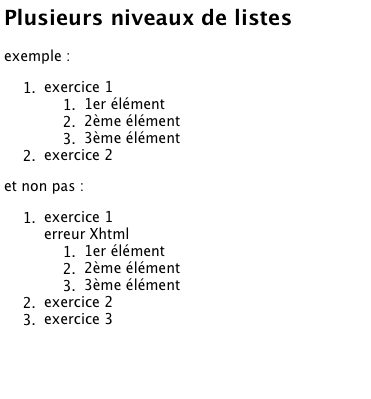
<h2>Plusieurs niveaux de listes</h2>
<p>exemple :</p>
<ol>
<li>exercice 1
<ol>
<li>1er élément</li>
<li>2ème élément</li>
<li>3ème élément</li>
</ol>
</li>
<li>exercice 2</li>
</ol>
<p>et non pas :</p>
<ol>
<li>exercice 1</li>
erreur Xhtml
<ol>
<li>1er élément</li>
<li>2ème élément</li>
<li>3ème élément</li>
</ol>
<li>exercice 2</li>
<li>exercice 3</li>
</ol>

<table>
<tr>
<th></th>
<th>lundi</th>
<th>mardi</th>
</tr>
<tr>
<th>Matin</th>
<td>julie</td>
<td>martin</td>
</tr>
<tr>
<th>Après-midi</th>
<td>Julie</td>
<td>didier</td>
</tr>
<tr>
<th>Soir</th>
<td>Martin</td>
<td>Martin</td>
</tr>
</table>
<table> ;<tr> (pour table
row) ;th « table header » pour titres de lignes ou de
colonnes ;td « table data » pour les données.
La cellule (l2,c2) doit occuper 2 cellules vers la fin de la colonne
attribut
rowspan
La cellule (l4,c2) doit occuper 2 cellules vers la fin de la ligne :
attribut
colspan
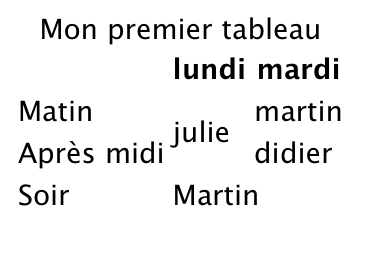
<table summary="resumé du contenu">
<caption>
Mon premier tableau
</caption>
<tr> <th></th><th>lundi</th> <th>mardi</th> </tr>
<tr> <th>Matin</th> <td rowspan="2">julie</td> <td>martin</td>
</tr>
<tr> <th>Après midi</th><!-- seconde ligne de "julie"-->
<td>didier</td>
</tr>
<tr>
<th>Soir</th>
<td colspan="2">Martin</td> <!-- (occupe deux colonnes) -->
</tr>
</table>
(limites de cases ajoutées en CSS)
td,th {border-style
:solid}
Définir un lien
<a href="URL">texte du lien< /a>
URL : Uniform Resource Locator désigne une resource, par exemple une autre page web.
http://www.cnam.fr/salut.html : page web ;ftp://ftp.cnam.fr/cours.zip : fichier sur un
serveur ftp ;file:///home/rosmord/test.html : fichier sur le
disque local./images/logoCnam.png : si le serveur actuel a l'adresse http://www.cnam.fr/, charge
http://www.cnam.fr/images/logoCnam.png
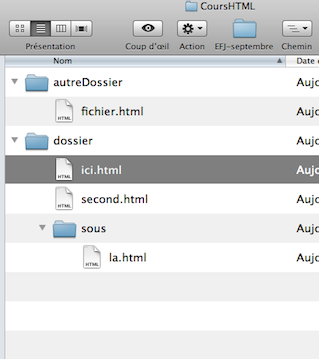
 Si on est sur la page
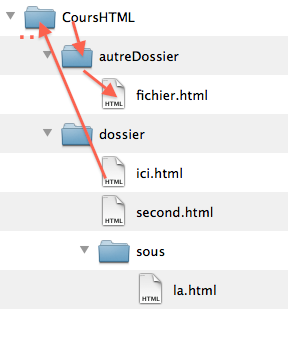
Si on est sur la page http://localhost/CoursHTML/dossier/ici.html on peut :
<a href="#Nom_ancre">lien</a> ;second.html ;
<a href="second.html">lien frère</a> ;sous/la.html
<a href="sous/la.html">lien fils</a>;../autreDossier/fichier.html
<a href="../autreDossier/fichier.html">lien</a>;

depart.html
<body>
<h1>Index</h1>
<ul>
<li> <a href="chapitre1.html">chapitre 1 </a></li>
<li> <a href="coursCss/chapitre2.html">chapitre 2</a></li>
</ul>
</body>
chapitre1.html
<h1>chapitre 1</h1>
<p> bla bla bla trtrtrtr trtrtrtr </p>
<p>
<a href="depart.html">Retour à l'index </a>
</p>
chapitre2.html
du sous repertoire
coursCss
<h1>chapitre 2</h1> <p> bla bla bla </p> <p> <a href="../depart.html">Retour à l'index </a> </p>
Désignent un point précis dans une page.
<p id="nom_d_ancre">[contenu]</p>
Pour
nom_d_ancre
noter un nom. Sans espace, ni accent, avec une lettre comme premier
caractère.
On peut remplacer "p" par n'importe quelle balise
Note :
name
à la place de l'attribut id,
et on ne pouvait ancrer que des balises aid est légal dans toutes les balises
html.
<h1 id="index">Index</h1> <p><a href="#chapitre1">chapitre 1</a></p> <p><a href="#chapitre2">chapitre 2</a></p> <p> un paragraphe </p> <h1 id="chapitre1">Chapitre 1</h1> <p> un paragraphe </p> <p> un paragraphe </p> <h2>bli blo</h2> <h1 id="chapitre2">Chapitre 2</h1> <p> un paragraphe </p> <a href="#index">retour à l'index</a>
img
exemple : si on a dans notre repertoire le fichier image
"logoCnam.gif"
:
<img src="coursHTMLdata/logoCnam.gif" alt=""/>

p,h1,...h6, ul,ol, dl, li, dl,dd, table …
a, em, strong, img …
div et span
div : balise de type block n'ayant aucune
propriété définie.span :balise de type inline n'ayant aucune
propriété définie.class et id
div et span.
<!DOCTYPE html>
<html>
<head>
<title>Page 1</title>
</head>
<body>
<h1>titre 1</h1>
<p class="bleu">bla bla bla <em>etc</em></p>
<div class="important">
<h1>titre 2</h1>
<p>encore bla bla bla</p>
<h2>titre3 <em>+++</em></h2>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Page 1</title>
</head>
<body>
<h1>titre 1</h1>
<p class="bleu">bla bla bla <em>etc</em></p>
<div class="important">
<h1>titre 2</h1>
<p>encore bla bla bla</p>
<h2>titre3 <em>+++</em></h2>
</div>
</body>
</html>
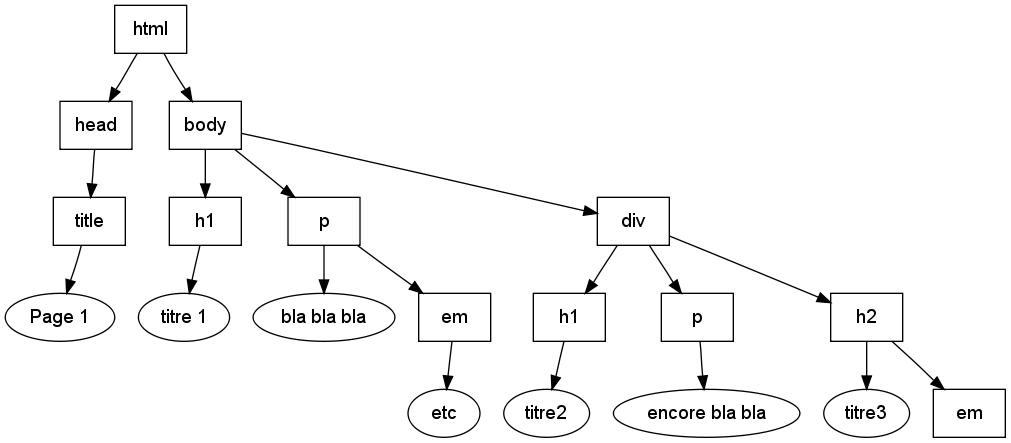
racine :
html
enfants :
head, body
enfants de body :
h1,p,div
descendants de body:
h1,p,div,h1,p,h2,em
Certains noeuds de l'arbre ont des attributs

src, ou, si plusieurs
formats sont proposés, listée dans une balise source.
<video controls>
<source src="cours.webm" type="video/webm">
<source src="cours.mp4" type="video/mp4">
Désolé, format non disponible.
</video>
Elles ont été définies en regardant les utilisations les
plus courantes de class.
Par défaut, ces balises se conduisent comme
des div. Pour leur donner un aspect
intéressant, il faut utiliser les CSS.
head
: délimite un bandeau en haut de page.
<nav>
<ul>
<li><a href="home.php">Accueil</a></li>
<li><a href="recettes.php">Recettes</a></li>
</ul>
</nav>
header, qui lui-même
contient un titre (h1...h9) ;