Exercice

Exemple :
style1.css
head) de la page HTML
qui utilise le CSS :
<link rel="stylesheet" type="text/css"
href="style1.css">
<link rel="stylesheet" href="css/presentation.css"/> <link rel="stylesheet" href="css/presentation-screen.css" media="screen"/> <link rel="stylesheet" href="css/presentation-print.css" media="print"/>
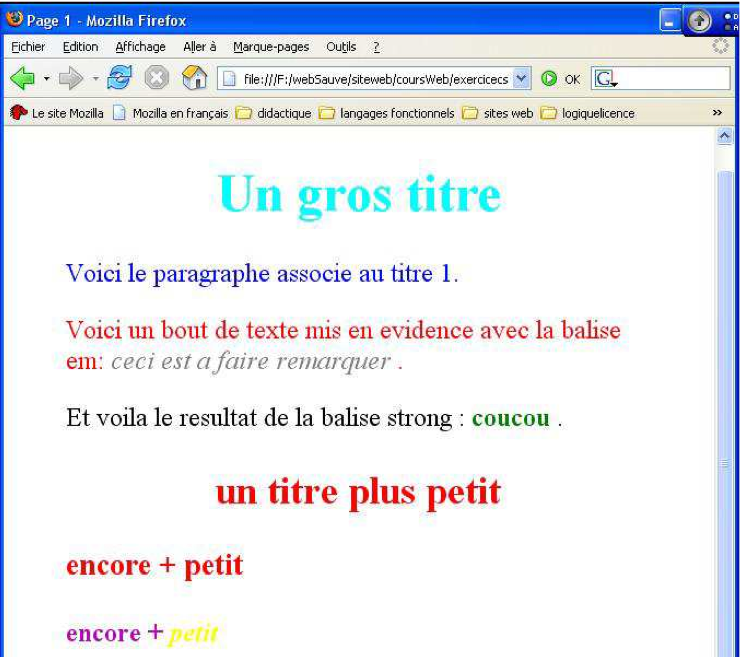
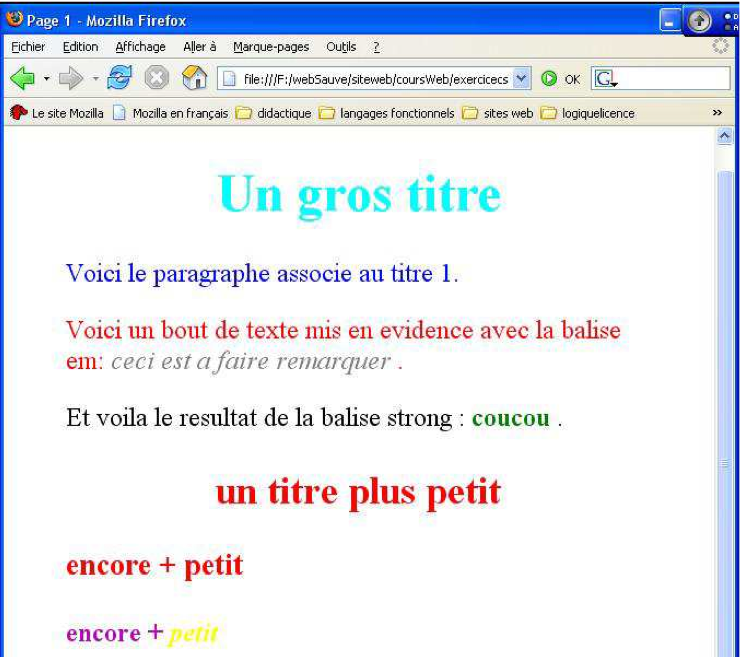
body {color:rgb(183,0,183); margin: 1.5cm;}
h1, h2 {
color: aqua;
text-align: center;
}
p {
background-color: yellow;
}
Sélecteur {
propriété : valeur ;
...
propriété : valeur ;
}
body {color:rgb(183,0,183); margin: 1.5cm;}
h1, h2 {
color: aqua;
text-align: center;
}
p {
background-color: yellow;
}
body sont en violet avec une
marge de 1,5cmh1 et h2 sont en
plus centrés et leur texte est en bleu clair h2 {text-align: center;}
.important {color: red;}
#entete {background-color: blue;}
p.important {color: blue;}
p em
{color:gray;}
tous les em dans un
paragraphe seront en gris
p .important {color:green;} Tous les élements de
classe important à l'intérieur d'un paragraphe seront verts.
.resume em {color:yellow;} Tous les em
descendants d'un élement de classe resume seront jaunes.
.resume>em {color:yellow;}
h5+p {color:pink;}
h5 ~ p {color:pink;}
(le signe ~ est un "tilde")
p#resume {color :green;}
#toto {color :blue;}
et dans la page HTML :
<h1 id="toto">Celui-ci est bleu </h1> <p id="resume"> celui-là est vert </p>Rappel : deux éléments dans la même page ne peuvent avoir le même id.
Pour sélectionner un élément sur la valeur d'un attribut quelconque :
[ ATTR=VALEUR]Exemple:
* [class="important"] {color :red;}
p [class="remarque"] {color :red;}
*[lang="fr"] {color :red;}
.toto et *[class="toto"] sont
similaires mais...
<p class="titi toto"> un paragraphe;...</p>
est reconnu par :
.toto {color: red;}
*[class="titi toto"] {color: red;}
mais pas par :
*[class="toto"] {color: red;}
Sélecteurs additionnels, ajoutant typiquement des informations d'état ou de position.
S'écrivent ":" suivi de la pseudo-classe
:first-child : l'élément est le premier fils de son élément père (par exemple le premier li d'une liste
li:first-child {color: red;}
:visited : liens visités, :link autres liens:hover
actif quand la souris est sur l'élément.
<style>
#testHover:hover {background-color: lightgreen;}
</style>
typiquement, permet d'alterner des présentations différentes dans des éléments successifs (tables, listes...)
Exemple :
li:nth-child(even) {background-color: #A0A0FF;}
li:nth-child(odd) {background-color: white;}
li:first-child {background-color: #FF0000;}
nth-child(3n+2) : sélectionne 1 élément
sur 3, à partir du numéro 2.Remarque : on ne compte que les éléments. Le texte isolé ne compte pas
<style type="text/css">
#dfc :first-child {background-color: red;}
</style>
<div id="dfc">
un <em>exemple</em>
</div>
Lire la page Html et la feuille de style qui suivent et répondre aux questions suivantes :

body { color:rgb(183,0,183);}
h1,h2{ color:aqua;}
.important {background-color:grey;}
.important h1 {color:yellow;}
.important p {color:aqua;}
<h1 >chapitre 2: les feuilles de style</h1> <div class="important"> <h1> Les selecteurs </h1> <p>Differents types de selecteurs</p> </div> <h1> Les propriétés </h1> <p>bla bla bla</p>
<head>
<title> un beau titre</title>
<style>
h1 {text-align: centered;}
</style>
...
<p style="text-align: centered; background-color: red;">....</p>
On ne met que les propriétés dans ce cas, pas de sélecteur
et surtout leur chapitre sur les propriétés css: http://fr.selfhtml.org/css/proprietes/index.htm
white, silver, gray, black, red, maroon, lime,
green, yellow, blue, navy, fushia, purple, aqua, teal
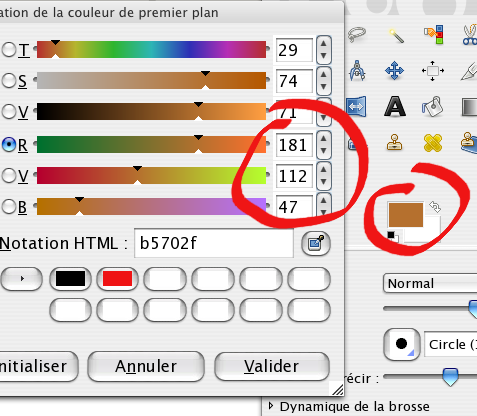
rgb(181, 112, 47)ou trois pourcentages :
rgb(80%, 10%, 20%)
voir les logiciels de dessin (gimp, photoshop, etc...)
#000000 (noir) à #FFFFFF (blanc).
p {color: rgb(0,10,200);}
p {color: red; background-color: yellow;}
(texte rouge sur fond jaune).
Problèmes divers, en particulier de droits.
Le navigateur client n'a pas forcément la police demandée
p {font-family: helvetica, verdana,sans-serif;}
p {font-family: Georgia, "Times New Roman", Times, serif;}
Normallement, la dernière famille est l'une des trois familles de base.
Permet de définir ses propres "familles", à partir de polices qui seront téléchargées.
/* use Charis SIL - Regular in .woff format */
@font-face {
font-family: CharisSILW;
src: url(../fonts/CharisSIL-R.woff);
}
/* use Charis SIL - Italic in .woff format */
@font-face {
font-family: CharisSILW;
font-style: italic;
src: url(../fonts/CharisSIL-I.woff);
}
italic, oblique ou normalbold, bolder, lighter, normalxx-small, x-small, small,
medium, large, x-large, xx-largeunderline, overline, line-through (barré) noneleft, right, center, justifyle contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu
le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu le contenu
Normalement, une boîte de type "block" occupe tout l'espace horizontal disponible, et sa hauteur est adaptée au texte à afficher.
Inversement, des éléments de type span n'occupent que l'espace strictement nécessaire, pas forcément rectangulaire. (démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, démonstration, )
Il est possible de fixer les dimensions des boîtes.
<div style="width: 10em; background-color: red; padding: 1px;">
<div style="width: 50%; background-color: yellow; margin: 1ex;">
démo démo
</div>
</div>
#contact {height:4cm; width:30% ;}
on a aussi margin-top, margin-right, margin-left,
margin-bottom, padding-top,...padding-left
border)p {border:medium solid black;}
h1 {border:4px dotted green;}
Le style peut être (entre autres)
none
dotted
dashed
solid
double
groove
ridge
inset
outset
CSS3 introduit border-radius et border-image pour des bordures plus complexes.
solid, border-radius: 20px;
a aussi border-top, border-bottom, border-left,
border-right
Les bordures s'utilisent assez naturellement avec les tableaux.
En règle générale, on va placer une bordure sur les cases.
th,td: {border: solid 1pt black;}
| a | b |
|---|---|
| a | b |
pour coller les cases, border-collapse (valeurs
: separate ou collapse)
exemple
table {border-collapse: collapse;}
th,td: {border: solid 1pt black;}
| a | b |
|---|---|
| a | b |
On veut mettre en ligne un livre sur la programmation.
Chaque chapitre a la même structure :
Écrire la page HTML correspondant au chapitre : héritage en java et la feuille de style qui s'appliquera à tous les chapitres de ce livre.
On veut obtenir la présentation suivante :
Ce chapitre du cours traite de concepts relatifs à la programmation objet (hiérarchie de classe, héritage, extension, masquage) et sera illustré par un exemple de représentation de comptes bancaires et d’opérations liées à la manipulation de ceux-ci (retrait, dépôt, consultation).
Décrivons maintenant la classe permettant de représenter un compte bancaire. Il faut, au minimum, connaître le propriétaire (que l’on représentera simplement par son nom), le numéro du compte .....
Note : la sobriété est normalement une vertu en typographie. Nous avons choisi à dessein des couleurs criardes pour simplifier l'exercice.
list-style-type : apparence des signes d'une
liste.
propriété de la liste (ul ou ol)
list-style-image
list-style-image:url([nom de fichier])}Vous permet de mentionner un graphique pour vos propres puces.
Dans le livre précédent, tous les 3 ou 4 chapitres, il y a des chapitres particuliers: les « mise en pratique». Ils contiennent des exercices et des projets, et ont une présentation différente.
Écrire la page HTML correspondant et modifier la feuille de style en conséquence.
Ajouter une
classe CompteRemunereAvecDecouvert.
A a= new B(); a.f(); J'appelle :
h1 {color: blue; font-size: large;}
.titre {color:red;}
Comment se présente donc
<h1 class="titre">un titre</h1>
.titre.⇒ texte en
rouge On construit un triplet d'entiers :
h1,
h2, em, p, :first-line ...)
dans le sélecteur.On compare les triplets par ordre lexicographique et le plus grand est le plus spécifique.
(a1,b1,c1) > (a2,b2,c2) si :
Problème : obtenir une mise en page complexe
à la base, mise en page de base : composition de boîtes de la largeur de l'écran. Empilement des boites en question
Paragraphe 1 Paragraphe 1 Paragraphe 1 Paragraphe 1
Paragraphe 2 Paragraphe 12 Paragraphe 2 Paragraphe 2 Paragraphe 2
Réalisé par plusieurs propriétés :
position)display (block, inline, none, etc.)
position (static | relative | absolute | fixed)
top, bottom, left, right
Notez qu'il n'est pas possible de fixer la taille des
éléments inline (il faut utiliser block,
inline-block, ou float)
La propriété position a différentes valeurs :
static,relative,absolute,fixed
top,
bottom, left, rightvaleurs : static et relative.
un paragraphe statique
un paragraphe relatif au précédent...
un paragraphe relatif au précédent...
La position de référence est la position « normale », pas la position modifiée
Positionnement absolu par rapport à un élément ancêtre (qui contient l'élément à placer) et non à un élément qui précède (comme pour relatif).
Élément de référence: le premier parent en remontant dans l'arbre de la page qui ne soit pas en statique
<div style="position: relative; width:100%; height:10ex;">
<div style="position: absolute; bottom: 5pt; right: 5pt;">Premier groupe</div>
<div style="position: absolute; top: 50%; left: 10em;">Second groupe</div>
</div>
Un élément absolu :
Au départ: positionnement des illustrations dans le texte... comme ça :
le texte
 bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla
Rapidement détourné pour faire de la mise en page plus complexe
Les flottants ne sont pas pris en compte dans le calcul de la taille du parent
 Vous voyez, ça ne
tient pas.
Vous voyez, ça ne
tient pas.
<div style="border: 1px solid;"> un essai.
<img src="coursCSSdata/dessin.png" style="border: 1px solid
black; padding: 3px; float:left;"> Vous voyez, ça ne
tient pas.
</div>
Propriété qui permet d'interdire la présence d'un flottant d'un côté ou de l'autre d'un élément. On déplace l'élément après les flottants concernés.
valeurs:

Avec "clear", on saute après le flottant
<div style="border: 1px solid;"> un essai.
<img src="coursCSSdata/dessin.png" style="border: 1px solid
black; padding: 3px; float:left;" alt="">
<p style="clear:both;">Avec "clear", on saute après le flottant</p>
</div>
On met parfois un div vide avec "clear: both" pour forcer l'élément à s'agrandir pour contenir les flottants.

Float permet de créer une liste d'éléments complexes côte à côte.

légende

légende

légende

légende

légende
<div style="border: 1px solid black; padding: 3px; float:left;">
<img src="coursCSSdata/dessin.png" alt=""/> <p> légende</p></div>
<div style="border: 1px solid black; padding: 3px; float:left;">
<img src="coursCSSdata/dessin.png" alt=""/> <p> légende</p></div>
<div style="border: 1px solid black; padding: 3px; float:left;">
<img src="coursCSSdata/dessin.png" alt=""/> <p> légende</p></div>
<div style="border: 1px solid black; padding: 3px; float:left;">
<img src="coursCSSdata/dessin.png" alt=""/> <p> légende</p></div>
<div style="border: 1px solid black; padding: 3px; float:left;">
<img src="coursCSSdata/dessin.png" alt=""/> <p> légende</p></div>
autre solution pour le même effet : inline-block (mais "certains" navigateurs le gèrent mal)

légende

légende

légende

légende

légende
<div style="border: 1px solid black; padding: 3px; display:inline-block;"> <img src="coursCSSdata/dessin.png" alt=""/> <p> légende</p></div>
Généralement, utilisation simultanée de float, position, margin, etc...
a
a
a
a
<div>
<div style="background-color: red; width: 15 em; height: 12ex;float: left; ">
Menu en float à gauche. Largeur fixe</div>
<div style="background-color: lightblue;"> Le contenu</div>
<div style="clear: both"></div>
</div>
Le contenu. Marge de 16 em.
du texte
du texte
<div style="margin-top: 1em; position: relative;">
<div style="background-color: red; width: 15em; height:
100%; position: absolute; margin: 0em; padding: 0em;"> Menu en absolu. Largeur fixe (15em)</div>
<div style="background-color: lightblue; margin-left: 15em;"> <p>Le contenu. Marge de
16 em. <p> du texte <p> du texte</div>
</div>
vertical-align ; éventuellement utiliser min-height/min-width
<style type="text/css">
#inlineblocdemo div {
display: inline-block;
border: solid 2pt;
vertical-align: top; padding:
0.5em;
}
</style>
<div id="inlineblocdemo">
<div style="width: 15em;">
Un premier essai, avec une largeur fixe, juste pour voir comment ça marche;
</div>
<div >
Un second bloc, sans largeur donnée.
</div>
du texte tout simple
<div >
dernier bloc.
</div>
</div>